Micro-contrôleur Arduino
1. Arduino : c’est quoi ?
Arduino est le nom d’une gamme de cartes à microcontrôleur, c’est à dire de cartes électroniques programmables. Elles utilisent toutes un même logiciel de programmation appelé logiciel Arduino également.
2. Arduino : ça sert à quoi ?
Une carte Arduino, comme toutes les cartes à microcontrôleur, permet de piloter un système de manière interactive à partir du programme que l’on aura défini et mis dans sa mémoire. Par exemple gérer automatiquement l’ouverture d’une porte de garage, envoyer un SMS quand le jardin est trop sec et gérer le système d’arrosage à distance, piloter un nouveau robot, … Il faut pour cela associer à la carte Arduino des capteurs (de lumière, de température, de position, …), des actionneurs (moteurs, pompe, …), des organes de sortie (lampe, chauffage, …), des circuits de puissance, une alimentation (piles, panneaux solaires, …), des interfaces de dialogue (boutons, LEDs, écran, …), des interfaces de communication (réseau filaire, réseau sans fil, …), …


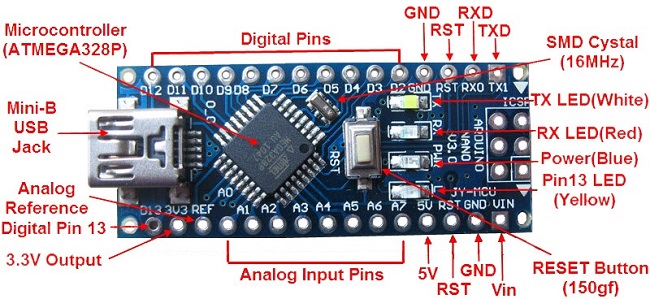
Anatomie d'une carte Arduino NANO

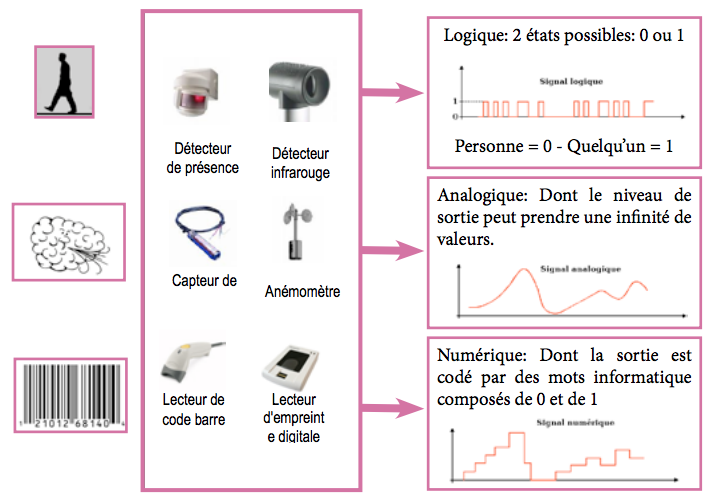
Analogique ou Numérique ?
Cliquez sur l'image ci-dessus pour ouvrir le document ressource "Analogique ou numérique ?"
3. Arduino : Comment programmer le microcontrôleur ?
Faire clignoter une DEL

Tutoriel "Faire clignoter une LED"
![]()
Programme Blockly Arduino en ligne

La photorésistance :
Premier montage, comportement de la photorésistance
Une photorésistance (également appelée résistance photo-dépendante ou cellule photoconductrice) est un composant électronique dont la résistivité varie en fonction de la quantité de lumière incidente : plus elle est éclairée, plus sa résistivité baisse
Le montage doit donc ressembler au schéma suivant :
Le code quand à lui est le suivant :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
int val = 0; int sensorPin = 0; void setup() { Serial.begin(9600); } void loop() { val = analogRead(sensorPin); Serial.println(val); delay(1000); } |
La différence fondamentale par rapport au cas précédent est que le connecteur est en Output. Autre différence, pour voir le comportement de la photorésistance, le programme envoi la valeur lue sur le port série (donc l’USB). Cette valeur peut être lue par le PC, et l’environnement de développement permet de lire le flux qui lui parvient en activant le mode….
Bien, si nous testons (pas difficile, il suffit de disposer de lumière), nous voyons qu’une valeur plus ou moins stable nous est communiquée en permanence, et si nous recouvrons la photoresistance simplement avec la main, la valeur diminue. Si nous ajoutons de la lumière la valeur augmente.
Document ressource photorésistance
Deuxième montage photorésistance + LED (si tu as besoin d'aide demande le coup de pouce  au professeur)
au professeur)
Cet exemple est bien sympathique, mais pourquoi ne pas complexifier le système ? Nous savons gérer une LED, et maintenant un photorécepteur. Si nous allumions notre LED en fonction de la quantité de lumière captée par le photorécepteur ?
Pour le circuit en premier lieu, nous allons mixer celui vu dans le précédent article et celui vu dans cet article ci. Il s’agit donc de rajouter la LED sur l’Arduino.
Pour le code du microcontrôleur, nous allons définir une valeur limite en dessous laquelle la LED doit passer en état allumée. Au lieu d’envoyer la valeur de la photorésistance sur le port série, elle va être comparée à la valeur limite et provoquer l’allumage ou l’extinction de la LED. Le code complet est ci-dessous.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
int val = 0; int sensorPin = 0; int ledPin = 13; void setup() { Serial.begin(9600); pinMode(ledPin, OUTPUT); } void loop() { val = analogRead(sensorPin); Serial.println(val); if (val < 100) { digitalWrite(ledPin, HIGH); } else { digitalWrite(ledPin, LOW); } delay(1000); } |
La valeur limite a été définie par rapport aux valeurs collectées dans la manipulation précédente. Le test s’effectue de la même manière : si on recouvre la photorésistance, la LED va s’allumer. Si la lumière captée est suffisante, elle va s’éteindre.
Voila donc un montage simple, qui ne nécessite pas beaucoup de connaissances en électronique, et qui permet avec un tout petit peu de programmation d’avoir un comportent d’un circuit électronique. C’est là toute la puissance de l’Arduino : permettre de réaliser très facilement des montages simples mais déjà très visuels.
Les LEDs RGB
Les LEDs RGB sont en réalité composées de trois LEDs classiques Rouge, Verte et Bleu, emprisonnées ensemble pour l'éternité dans un même boitier plastique.
Le boitier des LEDs RGB existe en deux variantes : clair et diffusant. Le boitier clair (voir photo ci-dessus) permet de voir les trois couleurs séparément et donne un effet assez sympathique. Le boitier diffusant, au contraire, ne permet pas de voir les différentes couleurs, mais une seule couleur correspondant au mélange des trois couleurs de base. Il est donc important de bien choisir le type de boitier en fonction de son projet 
L'avantage d'une LED RGB par rapport à trois LEDs classiques est simple : il n'y a qu'un seul composant à câbler. Au lieu d'avoir trois composants à deux pattes, on a un unique composant à quatre pattes, ça demande moins de soudure et donc moins de temps à câbler.
Le brochage d'une LED RGB
Les LEDs RGB existent en deux versions : à anode commune ou à cathode commune.
Dans la version à anode commune, les trois anodes (le "+") des LEDs sont reliées ensemble. Cela signifie qu'il faut câbler la tension d'alimentation sur la broche commune et contrôler les LEDs via un signal à 0 volt pour les faire s'allumer.
Dans la version à cathode commune, les trois cathodes (le "-") des LEDs sont reliées ensemble. Cela signifie qu'il faut câbler la masse sur la broche commune et contrôler les LEDs via un signal à +5 volts (ou autre) pour les faires s'allumer.
Les versions à cathode commune sont plus simples à utiliser pour des débutants, car plus intuitives. Dans cette configuration, une tension de 5 volts allume la LED et une tension de 0 volt l'éteint. Pour un petit projet avec seulement quelques LEDs RGB, cela peut être intéressant.
Cependant, les versions à anode commune sont bien plus répandues. Elles sont moins simples à utiliser, car dans cette configuration une tension de 5 volts éteint la LED et une tension de 0 volt l'allume. C'est le monde à l'envers.
De façon générale, dans une vraie application, il est préférable d'utiliser des LEDs RGB à anode commune plutôt que des LEDs RGB à cathode commune. Elles sont certes moins pratiques à utiliser, car il faut inverser sa logique de pensées, mais ces versions ont l'immense avantage de pouvoir être contrôlées par des circuits intégrés spécialisés comme le TLC5940 qui ne peuvent qu'absorber du courant et pas en générer, ce qui rend l'utilisation de LEDs RGB à cathode commune impossible dans ce cas.
Utiliser une LED RGB avec une carte Arduino / Genuino
Pour bien comprendre le fonctionnement d'une LED RGB, nous allons faire un montage très simple avec une LED RGB à anode commune et quelques résistances.
Le montage
Matériel nécessaire
Vue prototypage du montage (variante cathode commune)
Le montage est identique à celui de la version à anode commune. La seule différence est que la broche commune de la LED RGB est reliée à la broche GND de la carte Arduino.
Le code V1
Commençons petit avec un code utilisant la fonction digitalWrite() pour contrôler chaque LED.
Couleurs primaires
Avec trois LED et deux états possibles par LED (éteinte et allumée), on obtient un total de 8 couleurs. Ça ne fait pas beaucoup de couleurs, mais c'est déjà un bon début.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
/* Couleurs (format RGB) */ const byte COLOR_BLACK = 0b000; const byte COLOR_RED = 0b100; const byte COLOR_GREEN = 0b010; const byte COLOR_BLUE = 0b001; const byte COLOR_MAGENTA = 0b101; const byte COLOR_CYAN = 0b011; const byte COLOR_YELLOW = 0b110; const byte COLOR_WHITE = 0b111; /* Broches */ const byte PIN_LED_R = 9; const byte PIN_LED_G = 10; const byte PIN_LED_B = 11; |
On commence le code très classiquement avec les déclarations des différentes constantes du programme.
Pour ce premier programme, j'ai décidé de coder les couleurs sur 3 bits, dans l'ordre R, G, B. Pour rendre cela plus lisible, j'ai utilisé le format 0bXXX qui est permis par le langage C/C++ pour déclarer des nombres en binaire.
J'ai ensuite déclaré trois constantes pour les trois broches de la LED RGB.
1 2 3 4 5 6 7 8 |
void setup() {
// Initialise les broches
pinMode(PIN_LED_R, OUTPUT);
pinMode(PIN_LED_G, OUTPUT);
pinMode(PIN_LED_B, OUTPUT);
displayColor(COLOR_BLACK);
}
|
Il n'y a pas grand-chose de très passionnant à faire dans la fonction setup().
Il suffit de mettre les trois broches de la LED RGB en sortie et d'appeler notre fonction displayColor(), que l'on verra juste après, pour éteindre les LED au démarrage.
1 2 3 4 5 6 7 8 9 10 11 12 13 |
void displayColor(byte color) {
// Assigne l'état des broches
// Version cathode commune
//digitalWrite(PIN_LED_R, bitRead(color, 2));
//digitalWrite(PIN_LED_G, bitRead(color, 1));
//digitalWrite(PIN_LED_B, bitRead(color, 0));
// Version anode commune
digitalWrite(PIN_LED_R, !bitRead(color, 2));
digitalWrite(PIN_LED_G, !bitRead(color, 1));
digitalWrite(PIN_LED_B, !bitRead(color, 0));
}
|
La fonction displayColor() va faire tout le boulot. Dans cette première version à 8 couleurs, elle se contente de faire des digitalWrite() sur les broches des LEDs rouge verte et bleu en fonction de la couleur passée en paramètre.
Pour "lire" l'état de chaque bit de la couleur, j'utilise la fonction bitRead() qui prend en paramètre un nombre et un numéro de bit (commençant à 0).
N.B. Vous remarquerez qu'il y a deux versions du code, une pour les LEDs RGB à anode commune et une pour les LEDs RGB à cathode commune. La différence réside simplement dans l'inversion de valeur (le point d'exclamation signifie "inverse de la valeur booléenne", exemple : !0 == 1). A vous de commenter, décommenter la bonne version du code en fonction de votre montage 
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
void loop() {
/* Code de démonstration */
displayColor(COLOR_RED);
delay(1000);
displayColor(COLOR_GREEN);
delay(1000);
displayColor(COLOR_BLUE);
delay(1000);
displayColor(COLOR_MAGENTA);
delay(1000);
displayColor(COLOR_CYAN);
delay(1000);
displayColor(COLOR_YELLOW);
delay(1000);
displayColor(COLOR_WHITE);
delay(1000);
displayColor(COLOR_BLACK);
delay(1000);
}
|
La fonction loop() dans cet exemple se contente d'afficher chaque couleur en boucle avec un délai.
Le code complet avec commentaires :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 |
/*
* Code d'exemple pour une LED RGB (8 couleurs).
*/
/* Couleurs (format RGB) */
const byte COLOR_BLACK = 0b000;
const byte COLOR_RED = 0b100;
const byte COLOR_GREEN = 0b010;
const byte COLOR_BLUE = 0b001;
const byte COLOR_MAGENTA = 0b101;
const byte COLOR_CYAN = 0b011;
const byte COLOR_YELLOW = 0b110;
const byte COLOR_WHITE = 0b111;
/* Broches */
const byte PIN_LED_R = 9;
const byte PIN_LED_G = 10;
const byte PIN_LED_B = 11;
// Fonction setup(), appelée au démarrage de la carte Arduino
void setup() {
// Initialise les broches
pinMode(PIN_LED_R, OUTPUT);
pinMode(PIN_LED_G, OUTPUT);
pinMode(PIN_LED_B, OUTPUT);
displayColor(COLOR_BLACK);
}
// Fonction loop(), appelée continuellement en boucle tant que la carte Arduino est alimentée
void loop() {
/* Code de démonstration */
displayColor(COLOR_RED);
delay(1000);
displayColor(COLOR_GREEN);
delay(1000);
displayColor(COLOR_BLUE);
delay(1000);
displayColor(COLOR_MAGENTA);
delay(1000);
displayColor(COLOR_CYAN);
delay(1000);
displayColor(COLOR_YELLOW);
delay(1000);
displayColor(COLOR_WHITE);
delay(1000);
displayColor(COLOR_BLACK);
delay(1000);
}
/** Affiche une couleur */
void displayColor(byte color) {
// Assigne l'état des broches
// Version cathode commune
//digitalWrite(PIN_LED_R, bitRead(color, 2));
//digitalWrite(PIN_LED_G, bitRead(color, 1));
//digitalWrite(PIN_LED_B, bitRead(color, 0));
// Version anode commune
digitalWrite(PIN_LED_R, !bitRead(color, 2));
digitalWrite(PIN_LED_G, !bitRead(color, 1));
digitalWrite(PIN_LED_B, !bitRead(color, 0));
}
|
L'extrait de code ci-dessus est disponible en téléchargement sur cette page (le lien de téléchargement en .zip contient le projet Arduino prêt à l'emploi).